从浸入式观看场景抓取用户高效注意力,到企业号精细化运营建立品牌长效传播阵地,抖音短视频一直致力于缩短品牌与用户之间的距离,帮助品牌持续提升传播效率。
近日,抖音广告又出新招,在信息流广告高效触达的基础上,增加了落地页前置展示一键直达功能,助力品牌与用户互动升级。
落地页直达广告的优势 & 适配推广目标
优势
- 落地页前置主动展示,有效提升信息流广告互动率;
- 达成高价值用户再营销;
- 品牌信息递进传达;
- 增加用户在品牌广告中的停留时长。
适配推广目标
- 适于推广品牌活动、品牌单品、收集销售线索。
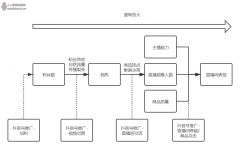
落地页直达体验示意图
step1. 信息流广告播放;
step2. 广告播放一遍后,落地页直达卡片弹出;
step3. 用户点击落地页直达卡片进入全屏落地页样式。
落地页直达展示互动规则
- 视频播放一遍后,在落地页加载成功的情况下,落地页直达样式从屏幕左侧滑入,同时视频标题、描述、广告标签等滑出;
- 点击关闭后落地页直达样式往左滑出,原内容滑入(视频标题、描述、广告标签);
- 点击落地页直达样式进入广告落地页后,若用户从落地页返回抖音,落地页直达样式依然展示;
- 落地页直达卡片点击仅支持落地页投放类型(暂不支持应用下载、唤起其他APP内页面),广告主如有诉求,可在落地页添加应用下载、跳转电商等按钮,引导用户二次互动。
落地页直达素材规范 & 适用场景
素材规范
- 落地页直达样式尺寸540px * 276px;
- 落地页直达样式展示内容为全屏落地页上半部分内容,取全屏落地页顶部往下382px高度的内容,等比例缩放展示;
- 半屏卡片右上角区域,距离顶部62px,距离右侧64px区域为关闭按钮区域,在全屏落地页设计中,右上角区域不得放重要信息,以免关闭按钮遮挡。
适用场景
- 适用产品:抖音信息流CPT/GD/DTV均支持。


 相关文章
相关文章




 精彩导读
精彩导读





 热门资讯
热门资讯 关注我们
关注我们
